




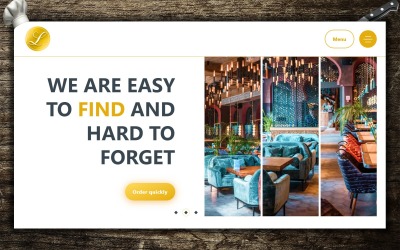
Majestätisch - Responsive Restaurantvorlage Kompatibel mit Novi Builder Landing Page Template von RockThemes




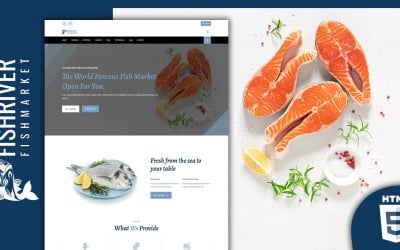
Fishriver Fisch- und Meeresfrüchtemarkt-Zielseitenvorlage von Metropolitanthemes


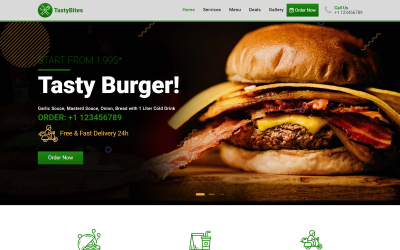
Bistro - Food & Resturant Responsive Landing Page Vorlage von CuteThemes
Beste Sammlung von Landingpage-Vorlagen für Meeresfrüchte und Restaurants
Sind Sie ein SeaFood- und Restaurantbesitzer und möchten Sie bei Ihrem lokalen Publikum dafür werben, oder möchten Sie den Take-Away-Service stärker betonen? In jedem Fall benötigen Sie eine fertige Lösung, um Zeit und Geld zu sparen. Laden Sie Zielseitenvorlagen für Meeresfrüchte und Restaurants herunter, um Ihre Ziele zu erreichen.
Funktionen, die Sie mit Landingpage-Vorlagen für Meeresfrüchte und Restaurants erhalten
Diese Eigenschaft ist sehr wichtig, aber unsere Meeresfrüchte-Landungsthemen können nicht nur mit einem attraktiven Aussehen aufwarten:
- Benutzer suchen häufig in Anwendungen wie Google Maps nach Restaurants in der Nähe. Daher ist es wichtig, nicht nur die Adresse des Cafés und die Öffnungszeiten auf der Website anzugeben, sondern auch das Firmenprofil im Online-Stadtplan auszufüllen. Der Benutzer sieht Ihren genauen Standort und die Anwendung teilt Ihnen mit, ob das Restaurant geöffnet ist.
- Absolute Handyfreundlichkeit. Benutzer können Menüs durchsuchen oder Essenslieferungen von ihrem bevorzugten Gerät aus bestellen, ohne die einfache Navigation und das Durchsuchen von Katalogen zu beeinträchtigen.
- Farben beeinflussen die Wahrnehmung von Inhalten durch Besucher, ihre Emotionen. Um ein köstliches Café-Website-Design zu erstellen, verwenden Sie warme Rot-, Orange-, Gelb- und Violetttöne. Cocktails dieser Farbe sind auch bei Restaurantgästen beliebter.
- Hervorragendes Anpassungspotential. Eine intuitive visuelle Benutzeroberfläche zum Verwalten von Seitenkomponenten ermöglicht es Ihnen, ihre Position in einer Bewegung zu ändern, Inhalte zu bearbeiten und die gewünschten Elemente hinzuzufügen.
Besucher suchen oft unterwegs nach einem Restaurant. Sie sind hungrig; Sie haben keine Zeit, die benötigten Informationen zu finden.
Wie man mit Seafood Landing Aufmerksamkeit erregt
Daher sollte die Struktur der Seite logisch und einfach und die Navigation intuitiv sein. Zu den Informationen, die potenziellen Kunden bei der Auswahl helfen, gehören:
- detailliertes Menü;
- Fotos des Innenraums;
- Beschreibung der Dienstleistungen der Institution;
- Öffnungszeiten des Restaurants, Standort;
- Gästebewertungen;
- Informationen über das Team, den Koch.
Wer kann Landingpage-Vorlagen für Meeresfrüchte und Restaurants verwenden?
Restaurantbetriebe erzielen die Hauptgewinne dank großer Feierlichkeiten - Firmenfeiern, Hochzeiten, Jubiläen. Die Website sollte die Besucher über die Verfügbarkeit solcher Dienste, ihre Preise und Vorteile gegenüber anderen Cafés in der Nähe informieren. Bietet Ihr Restaurant Catering oder Raumdekoration an? Würden Sie es bitte auf Ihrer Seite melden?
Normalerweise hat eine Zielseite nicht das Ziel, sofort zu verkaufen. Wenn Benutzer mit Anzeigen auf die Website kommen, sind sie zu kalt und nicht bereit zu kaufen. Die Aufgabe der Landingpage ist es, den Kunden ein wenig „aufzuwärmen“, ihn für Ihre Dienstleistungen zu interessieren und ihn mit der Kontaktanfrage den nächsten Schritt näher an das Geschäft zu bringen.
So verwenden Sie einseitige Website-Vorlagen für Meeresfrüchte und Restaurants
Lesen Sie diese Kurzanleitung, um zu sehen, was für eine großartige Website Sie in drei Schritten erhalten:
- Wählen Sie einen Domainnamen.
- Gehen Sie zum Hosten.
- FTP-Client. Es ermöglicht Ihnen, sich mit Ihrem Host-Server zu verbinden und die Vorlagendateien dort hochzuladen.
- Eine große Auswahl an Themen für beliebte Site-Building-Plattformen. Zum Bearbeiten von SeaFood & Restaurant-Vorlagen können Sie das CMS auswählen: Moto CMS3, PrestaShop, Magento, WordPress, Shopify usw.
- Schließlich müssen Sie eine Zielseitenvorlage kaufen und herunterladen und den darauf gehosteten Inhalt vorbereiten. Viele HTML-Vorlagen wurden speziell für das Zielseitenformat entwickelt.
Sammeln Sie alle Bilder und Texte, die Sie auf Ihrer Zielseite platzieren möchten. Es wird empfohlen, alle Dateien an einem Ort aufzubewahren, damit Sie sie in Zukunft einfacher der Vorlage hinzufügen und auf den Server übertragen können.
