


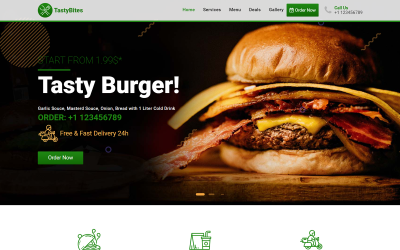
TastyBites - Fast Food Restoranı Açılış Sayfası tarafından zrthemes

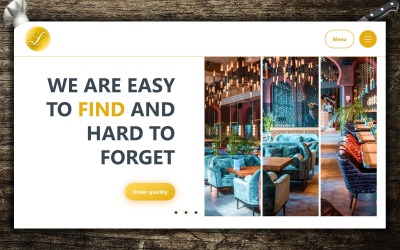
Laaffaa | Restoranınız İçin | Açılış Sayfası tarafından WebLaid

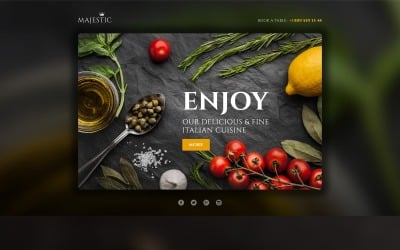
Majestic - Novi Builder Açılış Sayfası yla Uyumlu Duyarlı Restoran tarafından RockThemes

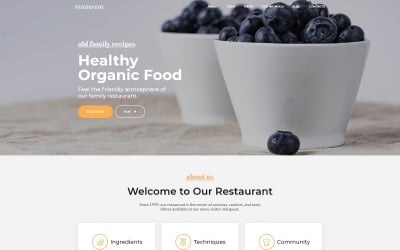
Restaurant - Cafe & Restaurant Hizmetleri HTML5 Açılış Sayfası tarafından RockThemes

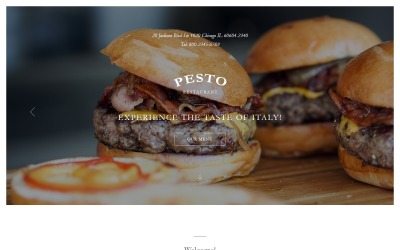
Pesto - Novi Builder Açılış Sayfası yla Uyumlu Şık Restoran tarafından RockThemes

Deniz Ürünleri Restoranı Duyarlı Açılış Sayfası tarafından RockThemes

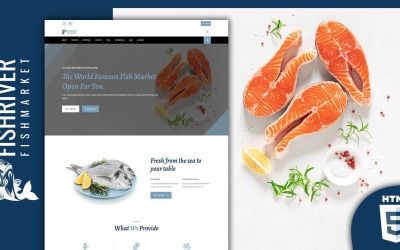
Fishriver Balık ve Deniz Ürünleri Pazarı Açılış Sayfası tarafından Metropolitanthemes

Restoran / Yemek Teslimatı HTML Site tarafından 3WARTGE

Bistro - Food & Resturant Responsive Landing Page tarafından CuteThemes
SeaFood & Restaurant Açılış Sayfası Şablonlarının En İyi Koleksiyonu
SeaFood & Restaurant sahibi misiniz ve bunu yerel kitlenize tanıtmak mı istiyorsunuz, yoksa paket servis hizmetlerini daha fazla vurgulamak mı istiyorsunuz? Her durumda, zamandan ve paradan tasarruf etmek için hazır bir çözüme ihtiyacınız var. Hedeflere ulaşmak için deniz ürünleri ve restoran açılış sayfası şablonlarını indirin.
SeaFood & Restaurant Açılış Sayfası Şablonları ile Aldığınız Özellikler
Bu özellik çok önemlidir, ancak deniz ürünleri iniş temalarımız yalnızca çekici bir görünümle övünemez:
- Kullanıcılar genellikle Google Haritalar gibi uygulamalarda yakındaki restoranları arar. Bu nedenle sitede sadece kafenin adresini ve çalışma saatlerini belirtmek değil, aynı zamanda online şehir haritasında şirket profilini doldurmak da önemlidir. Kullanıcı tam konumunuzu görecek ve uygulama size restoranın açık olup olmadığını söyleyecektir.
- Tam mobil uyumluluk. Kullanıcılar, gezinme ve katalog tarama kolaylığından ödün vermeden en sevdikleri cihazdan menülere göz atacak veya yemek siparişi verecek.
- Renkler, ziyaretçilerin içerik algısını, duygularını etkiler. Lezzetli bir kafe web sitesi tasarımı oluşturmak için kırmızı, portakal, sarı ve morun sıcak tonlarını kullanın. Bu rengin kokteylleri de restoran misafirleri arasında daha popüler.
- Mükemmel özelleştirme potansiyeli. Sayfa bileşenlerini yönetmek için sezgisel bir görsel arayüz, konumlarını tek bir hareketle değiştirmenize, içeriği düzenlemenize ve istediğiniz öğeleri eklemenize olanak tanır.
Ziyaretçiler genellikle hareket halindeyken bir restoran ararlar. Onlar aç; ihtiyaç duydukları bilgiyi bulmak için zamanları yoktur.
Deniz Ürünleri İnişini Kullanarak Dikkat Nasıl Çekilir?
Bu nedenle sitenin yapısı mantıklı ve basit olmalı ve navigasyon sezgisel olmalıdır. Potansiyel müşterilerin bir seçim yapmasına yardımcı olacak bilgiler şunları içerir:
- detaylı menü;
- iç mekan fotoğrafları;
- kurumun hizmetlerinin tanımı;
- restoranın çalışma saatleri, konumu;
- konuk değerlendirmeleri;
- ekip hakkında bilgi, şef.
SeaFood ve Restoran Açılış Sayfası Şablonlarını Kimler Kullanabilir?
Restoran işletmeleri, büyük kutlamalar - kurumsal partiler, düğünler, yıldönümleri sayesinde ana karı alır. Site, ziyaretçilere bu tür hizmetlerin mevcudiyeti, fiyatları ve yakındaki diğer kafelere göre avantajları hakkında bilgi vermelidir. Restoranınız yemek servisi veya oda dekorasyonu sunuyor mu? Sayfanızda şikayet eder misiniz?
Genellikle, bir açılış sayfasının hemen satma hedefi yoktur. Kullanıcılar siteye reklamlarla geldiklerinde çok üşüyorlar ve satın almaya hazır değiller. Açılış sayfasının görevi, müşteriyi biraz "ısınmak", hizmetlerinize ilgisini çekmek ve iletişim isterken onu anlaşmaya bir sonraki adıma yaklaştırmaktır.
SeaFood & Restaurant Tek Sayfa Web Sitesi Şablonları Nasıl Kullanılır
Üç adımda ne kadar harika bir web sitesi alacağınızı görmek için bu hızlı kılavuzu okuyun:
- Bir alan adı seçin.
- Barındırmaya gidin.
- FTP istemcisi. Ana sunucunuza bağlanmanıza ve şablon dosyalarını oraya yüklemenize izin verecektir.
- Popüler site oluşturma platformları için çok çeşitli temalar. SeaFood & Restaurant şablonlarını düzenlemek için CMS'yi seçebilirsiniz: Moto CMS3, PrestaShop, Magento, WordPress, Shopify, vb.
- Son olarak, bir açılış sayfası şablonu satın alıp indirmeniz ve üzerinde barındırılan içeriği hazırlamanız gerekecektir. Birçok HTML şablonu, özellikle açılış sayfası biçimi için tasarlanmıştır.
Açılış sayfanıza koymak istediğiniz tüm resimleri ve metni toplayın. Tüm dosyaları tek bir yerde tutmanız önerilir, böylece gelecekte bunları şablona eklemeniz ve sunucuya aktarmanız daha kolay olacaktır.
